🌐 DAILY ICT SOLUTIONS Officially Incorporates in the United Kingdom! 🇬🇧
We’re proud to share an exciting new milestone in the evolution of DAILY ICT SOLUTIONS: we are now officially incorporated in the United Kingdom, under Company Number 16480564.
This strategic move signals our unwavering commitment to global excellence and our growing vision for international impact. From our roots in Lagos to our new legal presence in London, our mission stays firmly focused—empowering businesses with cutting-edge digital solutions, powerful branding, and scalable technology strategies.
Why This Matters
Becoming a registered entity in the UK isn’t just a formality—it’s a powerful leap forward that opens new doors for:
- Broader credibility across global markets
- Access to UK and EU business ecosystems
- Even stronger service delivery and regulatory compliance
This incorporation strengthens our ability to serve clients across borders, collaborate with international partners, and expand our footprint in the global tech space.
A Thank You to Our Tribe
None of this would be possible without the incredible support of our clients, team, and community. Your trust is the engine behind our growth—and we’re just getting started.
🚀 Here’s to bold steps, global dreams, and building digital brilliance without borders.
DAILY ICT SOLUTIONS …Building outstanding digital solutions, everywhere.
Simplifying Network Troubleshooting with Basic Tools
🔍 Introduction: Why Network Diagnostics Matter
In today’s hyper-connected world, network reliability directly impacts productivity, customer experience, and even business reputation. Whether you’re working from a home office, managing a corporate LAN, or helping troubleshoot for others, basic network issues crop up more often than we’d like—and they rarely arrive with a warning. Fortunately, diagnosing and resolving connectivity problems doesn’t always require specialized knowledge or expensive tools. Many solutions begin with software and commands already available on your device.

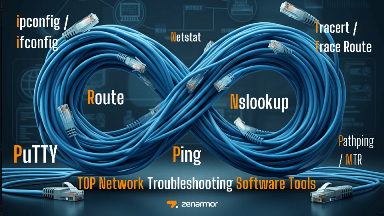
🧰 Essential Diagnostic Tools for Everyday Use
These tools are free, built-in, and surprisingly effective when used right:
1. Ping 🏓
- What it does: Sends small packets of data to a target IP or domain and checks how long they take to respond.
- Why it matters: Instantly tells you if a device or server is reachable.
- Pro tip: Use
ping google.comto test general internet access.
2. Traceroute / Tracert 🛣️
- What it does: Maps the route your data takes to reach a remote host.
- Why it matters: Pinpoints bottlenecks or failures across hops.
- Pro tip: Run
tracert yoursite.comwhen a website loads slowly.
3. IPConfig (Windows) / Ifconfig (Linux/Mac) 🖧
- What it does: Shows local network settings like your IP address and gateway.
- Why it matters: Great for spotting IP conflicts or verifying connectivity.
- Pro tip: Try
ipconfig /renewto refresh your IP lease.
4. DNS Lookup / Nslookup 🔍
- What it does: Queries domain name servers to verify name-to-IP resolution.
- Why it matters: Helpful when websites aren’t loading by name but work by IP.
- Pro tip: Use
nslookup example.comto see if DNS is working.
5. Netstat 🔒
- What it does: Lists all active connections, ports, and protocols.
- Why it matters: Helps detect unauthorized connections or port blocks.
- Pro tip: Run
netstat -ato see everything currently connected.
⚡ Real-World Application: A Quick Scenario
Let’s say you’re experiencing slow internet and your favorite app keeps freezing. Instead of calling your ISP, try this:
- Run
ping 8.8.8.8to test basic connectivity. - Run
ipconfigto check if your device has a proper IP. - Use
tracert google.comto spot delays in the network path. - If everything looks okay, run
netstatto rule out background apps hogging bandwidth.
💡 Final Thought
Troubleshooting isn’t just about fixing—it’s about understanding. These tools empower users to spot issues early, communicate effectively with IT support, and build confidence in navigating digital challenges.
Whether you’re a student, professional, or tech enthusiast, mastering basic network diagnostics gives you a real edge.
The Power of APIs: Driving Digital Innovation
In the age of digital transformation, where agility, connectivity, and efficiency rule the business landscape, Application Programming Interfaces (APIs) have emerged as the unsung heroes behind many of today’s technological breakthroughs.
From the seamless ride you book through a ride-hailing app to the instant translation of text on your phone, APIs are the invisible threads weaving together the digital experiences we now take for granted. But what exactly are APIs, and why are they so critical to driving innovation?
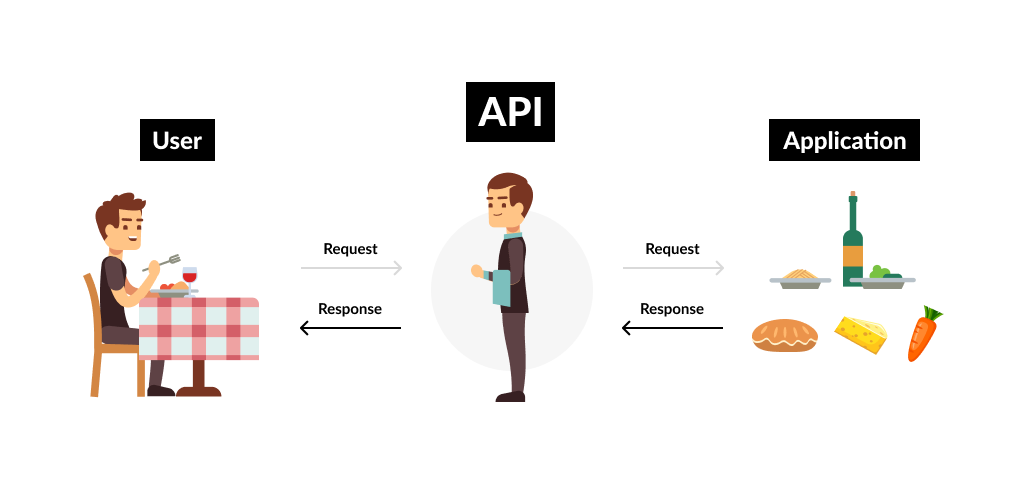
💡 What is an API?

At its core, an API acts as a messenger between different software systems. It allows applications to communicate and share data or functionality in real-time without needing to understand each other’s internal workings.
Think of an API as a waiter in a restaurant: you (the client) order a dish, the waiter (API) relays that request to the kitchen (server), and then delivers your meal back to you. Everything works seamlessly behind the scenes.
🌐 APIs as Innovation Catalysts
APIs have transformed the way organizations build and scale technology. Instead of reinventing the wheel, developers can plug into existing APIs to accelerate development, reduce costs, and extend product capabilities. Here’s how APIs are actively fueling digital innovation:
1. Speeding Up Development
APIs eliminate the need to build every component from scratch. Want to integrate payments? Use Stripe’s API. Need mapping capabilities? Tap into Google Maps. This “lego brick” approach to software development allows teams to move faster and focus on delivering core value.
2. Enabling Seamless Integration
Enterprises today run on a web of interconnected systems—CRM tools, analytics dashboards, social media platforms, and cloud infrastructure. APIs make it possible for these systems to “talk” to one another, ensuring data flows efficiently and accurately across the organization.
3. Unlocking New Business Models
APIs enable organizations to monetize their services in creative ways. For instance, companies like Twilio (for communication services) and Boostsmm (for Social Media) have API-based revenue models, opening their platforms to developers and businesses globally.
4. Empowering Collaboration
Through APIs, companies can open their digital doors to partners, developers, and even customers. This transparency fosters ecosystems where innovation is not just internal—but community-driven and expansive.
🔍 Real-World Use Cases
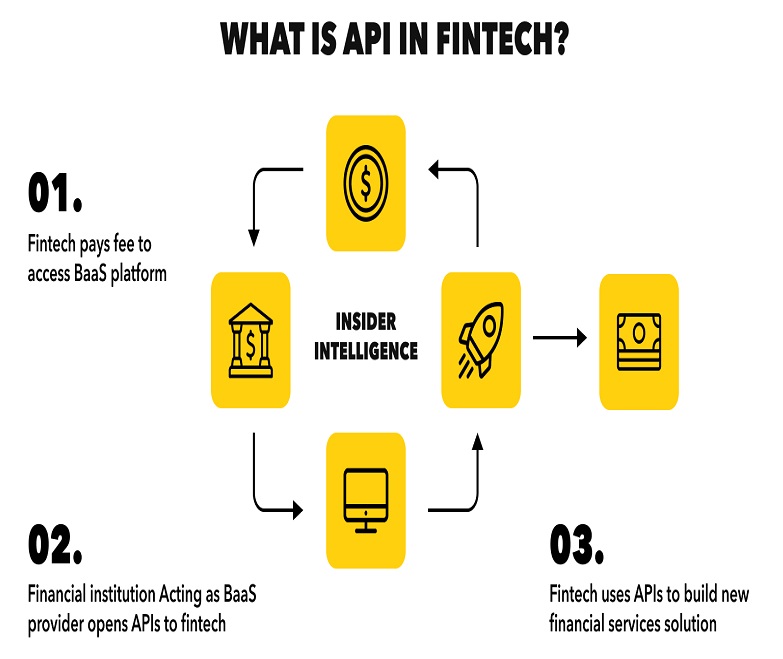
- Fintech: APIs power digital banking, mobile payments, and open banking initiatives, enabling customers to access financial services across platforms.

- Healthcare: APIs allow patient data to be securely shared between hospitals, labs, and insurers—enhancing care coordination and insights.
- E-commerce: APIs drive dynamic pricing, real-time inventory updates, and friction-less checkout experiences across digital storefronts.
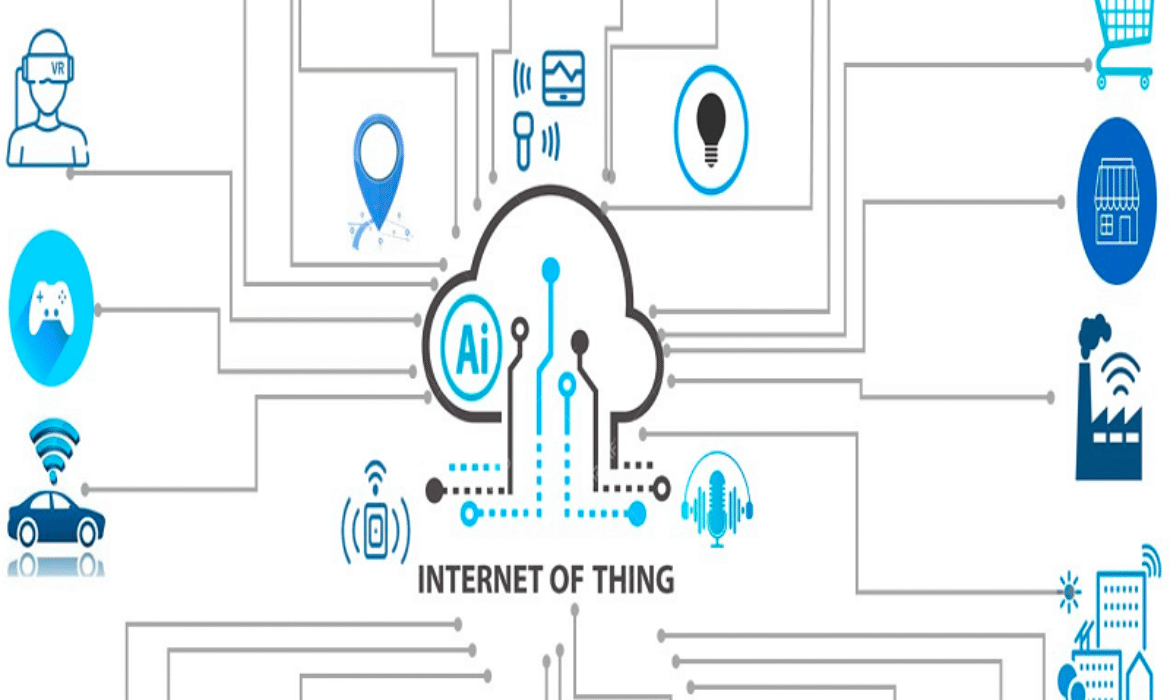
🚀 Future of APIs: A Look Ahead
The evolution of APIs doesn’t stop here. As businesses shift toward AI, IoT, and automation, APIs are the foundational layer enabling integration and data sharing across these frontier technologies. The rise of low-code and no-code platforms also means more people—not just developers—can leverage APIs to build solutions and drive change.
📘 Final Thoughts
APIs are more than just tools—they’re strategic enablers of innovation, agility, and growth. In a fast-moving digital economy, organizations that embrace APIs aren’t just keeping up—they’re leaping ahead.
So whether you’re a developer, entrepreneur, or tech enthusiast, understanding and harnessing the power of APIs can unlock a world of possibilities.
Celebrating Our People: December to May Birthday Highlights
At DAILY ICT SOLUTIONS, we believe that behind every great innovation is an even greater team. While we pride ourselves on building cutting-edge technology, we’re equally proud of the strong bonds we foster within our work family.
Over the past several months, we’ve had the absolute pleasure of celebrating the birthdays of some of our fantastic team members whose special days fell between December and May. These moments weren’t just about cake (though there was plenty of that); they were about connection laughs shared, stories told, and memories made.
A Glimpse of the Good Times
From surprise cakes in the break room to heartfelt team shout-outs, every celebration reminded us how much our people mean to us. Whether it was a low-key gathering or a full-on birthday bash, the energy was always filled with joy and appreciation.

Why We Celebrate
At the heart of DAILY ICT SOLUTIONS is a culture that values people first. Birthdays are more than just a date on the calendar, they’re a chance to pause, show gratitude, and celebrate the individuals who make our company thrive.
Here’s to continued growth, shared success, and many more joyful birthdays ahead. 🥂🎂
💙 To our teammates—thank you for being the heartbeat of everything we do.
Why Your Website Is Your Most Powerful Branding Tool in 2025
Introduction
In 2025, digital branding isn’t just important—it’s everything. Your website is the front door to your business, your pitch deck, and your brand identity all rolled into one. With online competition rising and customer attention spans shrinking, your website must do more than function — it must communicate, engage, and convert.
This article dives deep into how and why your website should be your brand’s strongest asset in 2025—and how to make it happen.
1. Your Website Is Your First (and Sometimes Only) Impression
Before a client meets you, before they even talk to your sales team, they’ve probably Googled you and visited your website. That split-second impression determines whether they’ll trust your business—or move on.
What This Means in 2025:
- A polished homepage isn’t optional; it’s foundational.
- Page speed, layout, and brand clarity should be perfect within the first 3 seconds.
- Your value proposition should be instantly clear above the fold.
Tip:
Use consistent brand assets—logo, fonts, color palette—across every page to reinforce recognition.
2. Design Is a Silent Brand Ambassador
Design goes beyond aesthetics. It’s psychology. A thoughtfully designed website communicates your brand’s values, tone, and professionalism without saying a word.
In 2025, the most successful design trends include:
- Neobrutalism for bold, edgy brands
- Minimalism + white space for clean, calm storytelling
- Micro-animations and motion UI to enhance interactivity
- Dark mode options for user comfort and modern appeal
Visual Branding Checklist:
- Consistent image filters and visual motifs
- Design elements that reflect your niche (e.g., tech startups vs. wellness brands)
- Custom icons and CTAs that feel on-brand

3. Content Is the Voice of Your Brand
Your website’s copy isn’t just informative—it should feel like a conversation. Great branding means your words are instantly recognizable. Think of how Apple, Nike, or Notion speak. Your brand voice needs to do the same.
Optimize Content for Branding:
- Use your brand tone across all touchpoints: headings, buttons, error pages, even form confirmation messages.
- Include storytelling in your About and Services pages to build emotional connection.
- Balance clarity and creativity. Be memorable, but don’t confuse users.
Tip:
Create a content style guide to keep your blog writers, developers, and marketers aligned.
4. Mobile-First Isn’t Optional Anymore
With over 75% of web traffic now mobile, a poor mobile experience damages not only your SEO—but your brand’s credibility.
Mobile-First UX Principles for 2025:
- Keep navigation intuitive: hamburger menus, sticky headers, and thumb-friendly spacing.
- Prioritize fast load times with optimized images and code.
- Use mobile design to reinforce brand tone (e.g., playful transitions for creative brands).
Pro Tip:
Use tools like Google Mobile-Friendly Test to evaluate performance regularly.
5. Brand UX = Trust + Conversion
Your site’s usability directly affects how trustworthy and professional your brand feels. Good UX isn’t just functional—it’s part of your branding strategy.
Examples:
- Consistent button styling builds subconscious familiarity.
- Intuitive flows (e.g., checkout or contact form) make users feel supported and understood.
- Thoughtful error messaging (“Oops! Something went wrong 💬”) keeps tone consistent even during hiccups.
Tip:
A/B test different page layouts or messaging to refine what resonates with your audience best.
6. Integrate Brand Values into Design
Consumers today want to support brands that align with their values. Your website is where those values must come to life.
Practical Ways to Embed Brand Values:
- Showcase diversity and inclusivity in your visuals.
- Highlight sustainability practices or mission-driven efforts with a dedicated section.
- Share authentic behind-the-scenes content in your blog or media pages.
Conclusion
In 2025 and beyond, your website isn’t just a tool—it’s your most powerful branding asset. When design, content, UX, and mobile performance align with your brand identity, you create a seamless experience that converts visitors into believers.
🔍 Takeaway Action:
Visit your website today as if you were a potential customer. Ask yourself:
- Is it visually aligned with our brand?
- Is the messaging clear and consistent?
- Would I trust and buy from this site in under 10 seconds?
If the answer isn’t a confident “yes,” it’s time to turn your site into a brand-building machine.
Website Design & Branding Trends in 2025
Website design and branding have never been more critical. By 2025, consumers expect a seamless, polished online experience that reflects a brand’s identity. A clear, modern website builds trust and sets small businesses apart. As UXPin emphasizes, customers “want to see consistency, even down to a product’s typography, colors, and microinteractions”. This means sites must not only look good but reinforce brand values at every click. The rise of mobile traffic, AI, and stricter accessibility laws also mean a lagging site or inconsistent branding can cost customers — and even invite legal risk.
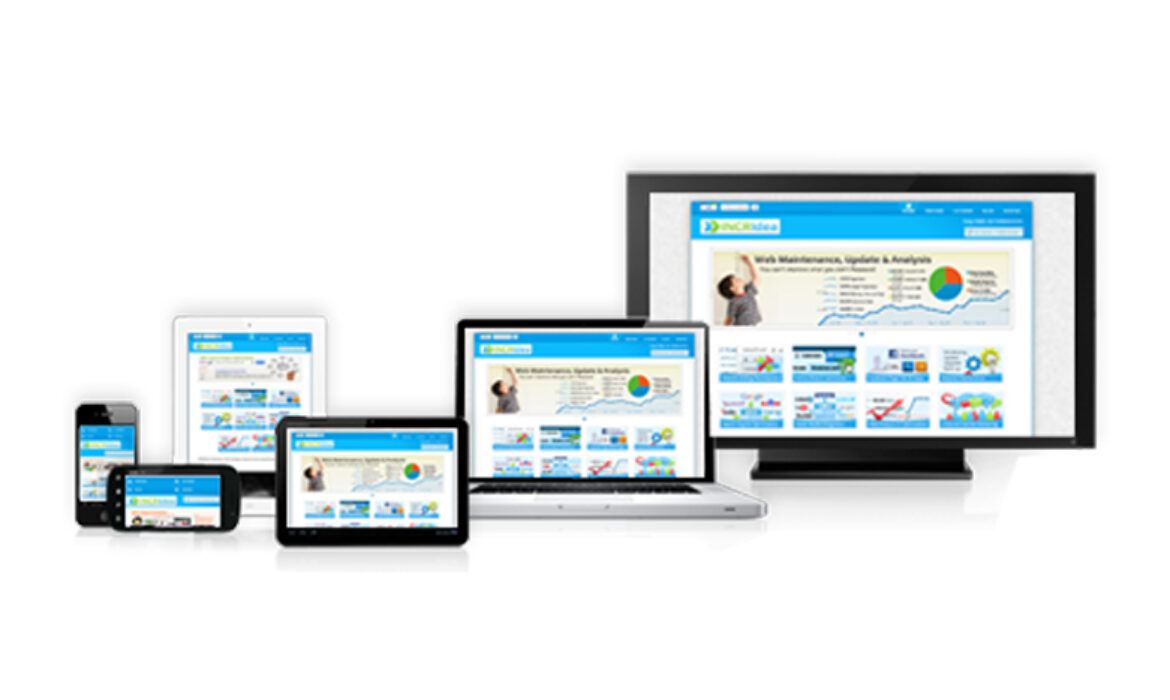
- Modern minimalist homepage layouts: Clean, simple homepages (like the laptop mockup above) are on trend. Designers use ample whitespace and balanced typography to focus attention on key calls-to-action. Emphasizing “negative space” and minimal design is a 2025 best practice. For example, a minimalist layout avoids clutter so that navigation and messaging stand out clearly.
A modern, minimalist homepage layout (shown on a laptop) uses clean lines and whitespace to highlight content and navigation, reflecting current 2025 design priorities. - Motion UI and micro-interactions: Subtle animations keep users engaged. Tiny hover effects, scroll-triggered movements, and micro-animations guide the eye and make interfaces feel lively. TheeDigital notes that context-aware micro-animations are increasingly used “to enhance UX and dynamically showcase products,” especially in e-commerce. The key is intentionality: animations should be purposeful (not distracting) and add playfulness or feedback as users scroll or click.
- Accessibility & inclusive design: Designing for all users is essential. With rising ADA lawsuits in 2024–25, brands can’t ignore accessibility. 2025 sites focus on clear navigation, high-contrast colors, resizable text, and keyboard/mobile navigation so everyone can use them. In fact, mobile-first design itself improves accessibility: large tap targets and simplified layouts make sites easier for users with disabilities. Thinking inclusively (e.g. color-blind–friendly palettes, alt text for images) not only avoids legal issues but also broadens the audience.
- Personalization with AI: Tailoring the experience to each user is a growing trend. In 2024, AI-driven personalization was a major UX focus, and in 2025 it continues to grow. Websites now use AI and data (like past behavior or location) to show relevant content, product recommendations, or dynamic messaging. Personalization can boost engagement: UXStudio notes that 2024 trend “growth design” aimed to boost engagement through tailored user experiences. In practice, a site might greet returning visitors by name or suggest products based on browsing history.
- Mobile-first and responsive design: Mobile remains dominant. Over 75% of global web traffic is on smartphones, and Google’s mobile-first indexing means your mobile site quality affects search rank. A mobile-first approach ensures the site is fast and easy on small screens: responsive layouts, thumb-friendly navigation, and quick load times (e.g. optimized images, lazy loading) are must-haves. In short, designing for mobile first future-proofs your site – a critical step for SEO, conversions, and meeting user expectations.
Branding Elements: Color, Typography, Voice
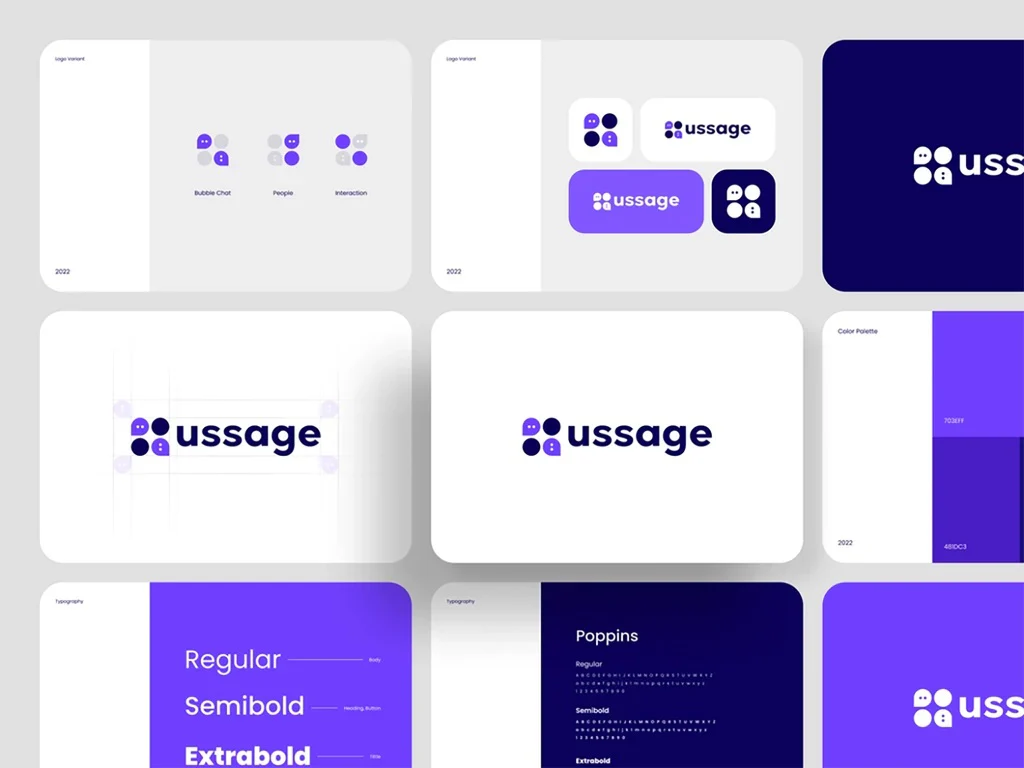
Consistent branding creates a cohesive experience. Your color palette, typography, and brand voice should be unmistakable everywhere. As UXPin explains, people trust brands that are consistent down to “typography, colors, and microinteractions”. Use your brand’s primary colors for key elements (headers, buttons, links) and complement them with neutrals for balance. Choose fonts that reflect your brand personality (e.g. a friendly rounded font vs. a sleek serif) and use them uniformly for headlines and body text.
Your brand voice in copywriting also ties the experience together. Whether playful or professional, the site’s tone should match your overall messaging. For example, if your brand voice is friendly and casual, the website text (headlines, product descriptions, help text) should use that same tone throughout. Including visual brand elements – like your logo, iconography style, and even photography style – reinforces familiarity. Using a consistent visual identity helps users immediately recognize your brand across the site. (For instance, Virgin customers instantly identify their signature red/white palette across sites and stores.)

A branding mood board – with color swatches, font samples, and logos pinned on a board – guides the visual style of a website. Such mood boards help keep website design aligned with the brand’s colors, typography, and imagery (as shown above).
Aligning Website Design with Brand Identity
To make your site truly on-brand, start with a brand style guide. Document your logo usage, colors, fonts, and tone so everyone on your team follows the same rules. Then apply these consistently on the site. For example:
- Consistent visual style: Use the same color scheme and fonts on every page. “Creating a consistent visual identity involves using the same colors, fonts, and design elements across all pages”. Pick a limited palette (e.g. 2–3 main colors) and stick to it. Ensure headers, buttons, and links all use your brand colors. Use one or two fonts for headings and body (as per your brand) and don’t mix too many styles. Maintain a clear visual hierarchy so that headlines and calls-to-action stand out. Also choose imagery that matches your brand aesthetic – avoid unrelated stock photos.
- Consistent voice and content: The words on the site should feel like you. Keep your messaging and tone uniform. If your brand is fun and conversational, the homepage headline, button text, and product descriptions should all reflect that vibe. Align on how to describe products/services (e.g. technical vs. layman terms) and stick to it. Consistency in content reinforces identity and makes the experience cohesive from landing page to checkout.
- Design patterns and UX: Use familiar UI components (like standard button shapes or navigation layouts) so users feel at ease and recognize your site as part of your brand family. Building a design system or using templates helps: it ensures “every project delivers the same design language” by reusing approved components and styles.
- Unified cross-channel branding: Extend your website’s look beyond just the site. Make sure social media, email newsletters, and print materials use the same colors, logos, and fonts. That way, customers have the same impression whether they visit your site or see a social ad.
In short, keep referring back to your brand guide: it’s the blueprint for aligning design with identity.
Tools & Platforms for Web Design and Branding
Many tools can help you build and manage a great site and brand:
- Website builders and CMS: Popular platforms include WordPress (with page builders like Elementor or Divi), Wix, Squarespace, or Webflow. These let you create professional, responsive sites without coding (or with minimal coding). For online stores, Shopify or WooCommerce (on WordPress) are top choices. Choose one that fits your budget and skill level – e.g. WordPress for full control, or a hosted builder for ease.
- Design and prototyping tools: Use Figma, Sketch, or Adobe XD to create mockups and prototypes. These tools help you design layouts before coding, ensuring the site matches your brand’s style. As BrandMasterAcademy notes, tools like Sketch “streamline the design process, ensuring strict brand guidelines are met” and maintain a coherent identity.
- Brand asset and style guide tools: To keep your brand consistent, platforms like Frontify, Brandfolder, or Bynder provide a central hub for logos, color palettes, and guidelines. For example, Frontify “allows teams to create brand guidelines, logos, and color palettes” in one place. Even simpler, Canva or Adobe Express (Spark) let you easily make on-brand graphics, using saved brand kits (colors, logos, fonts) so social posts and banners always match your look.
- Content and analytics tools: Use Google Analytics or similar to track how design changes impact user behavior. Tools like SEMrush or Moz help optimize content for search. For brand voice and copy, consider writing aids like Grammarly or Hemingway Editor to keep messaging clear and on-brand.
Each of these tools can make maintaining a consistent, modern brand easier.

Conclusion: Refresh Your Site and Brand
In 2025, your website is often the first interaction a customer has with your brand. A thoughtfully designed site that reflects your brand identity is not just nice-to-have—it’s essential. It builds trust, improves user experience, and can even boost sales. Take a step back and audit your current site and branding: is your design up-to-date? Does it use your latest logo, colors, and voice? Are you using a mobile-first approach with accessible content for all users?
Now is the time to evaluate and refresh. Update your color palette and typography where needed, streamline your layout with today’s best practices, and ensure every page echoes your brand consistently. If you need inspiration, review some of the trends above and compare them to your site. A small business that aligns its web design with its branding will stand out in 2025’s crowded digital marketplace.
Call to Action: Commit to a brand/design checkup today. Consider running a user experience test or a quick branding workshop with your team. Even simple changes—like a new accent color, clearer typography, or improved mobile responsiveness—can make a big difference. By refreshing your website and brand now, you’ll create a stronger, more engaging presence that sets you up for success in 2025 and beyond.
The Future of Technology: 5 Trends Shaping Our World in 2025 and Beyond
As we progress through 2025, technology continues to evolve at a staggering pace, transforming every aspect of our personal and professional lives. From artificial intelligence to sustainable tech solutions, the digital revolution is creating opportunities, solving global challenges, and redefining the future. In this post, we’ll explore five major technology trends that are shaping our world right now—and will continue to influence the next decade.
1. AI Everywhere: From Assistants to Autonomous Systems
Artificial Intelligence (AI) is no longer just a futuristic concept—it’s a part of our daily lives. In 2025, AI is embedded into everything from smartphones and smart homes to business operations and healthcare diagnostics. Generative AI models like ChatGPT are powering customer service, content creation, and code development. Meanwhile, autonomous vehicles and AI-driven logistics are on the cusp of becoming mainstream. The focus now is on responsible AI—ensuring transparency, fairness, and safety as adoption grows.

2. Quantum Computing Is Getting Real
Quantum computing, once the domain of theoretical physics, is making practical strides. Major tech companies and startups are investing in quantum research to solve problems that classical computers can’t handle efficiently—like drug discovery, cryptography, and climate modeling. While it may take a few more years before quantum computers are widely usable, 2025 marks a tipping point in investment and development.
3. The Rise of Sustainable Tech
Green technology is no longer a niche—it’s a necessity. From energy-efficient data centers to eco-friendly hardware and carbon-neutral software, sustainability is a top priority. Tech companies are rethinking how products are designed, manufactured, and powered. Innovations in solar energy, battery storage, and circular economy practices are helping reduce the carbon footprint of the tech industry.
4. The Metaverse Evolves into the Spatial Web
The hype around the metaverse has cooled, but the core technologies—augmented reality (AR), virtual reality (VR), and 3D internet—are evolving into something more practical: the Spatial Web. Businesses are using immersive platforms for training, remote collaboration, and product design. As devices become more powerful and affordable, spatial computing could redefine how we interact with digital content in physical spaces.
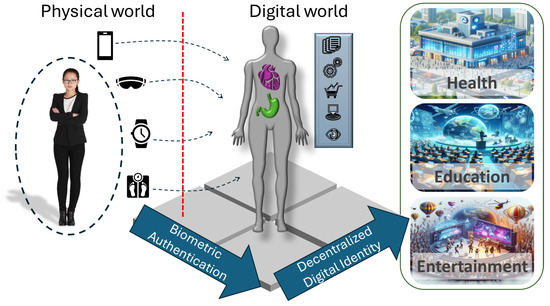
5. Cybersecurity and Digital Trust Take Center Stage
With increasing digitization comes growing concern over security and privacy. In 2025, zero-trust security models, biometric authentication, and AI-driven threat detection are at the forefront. Consumers and businesses alike demand transparency and control over their data. Governments are also stepping in with new regulations, pushing for more accountability from tech companies.
Conclusion
Technology is not just a tool—it’s the foundation of modern society. As these trends unfold, they offer both exciting possibilities and significant challenges. Businesses that adapt quickly, ethically, and sustainably will be best positioned to thrive in this new era. Whether you’re a tech professional, entrepreneur, or enthusiast, staying informed and agile is key to navigating the future.
Redefining Culture: The Enduring Impact of Iconic Devices
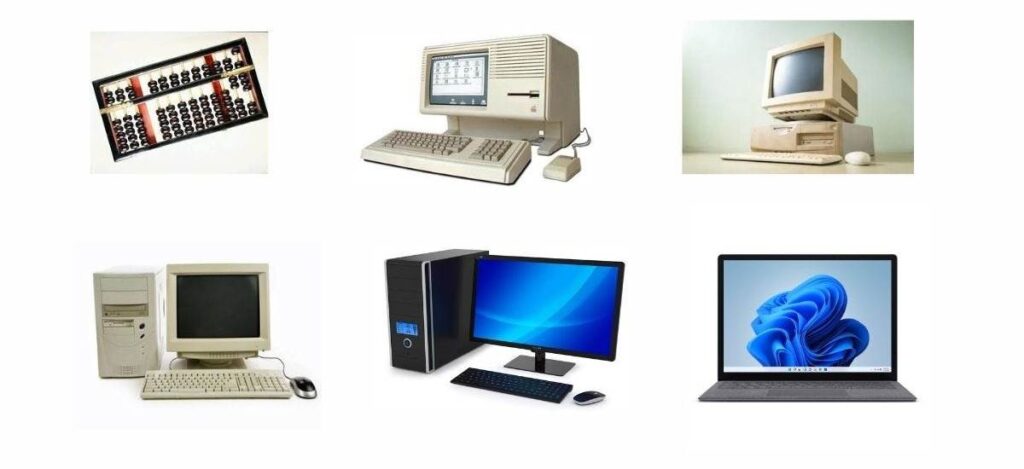
In our modern narrative, iconic devices aren’t merely tools for communication or productivity—they are symbols of progress, innovation, and even rebellion. Over the past few decades, technology has transcended the boundaries of utility and morphed into a cultural phenomenon. These devices have inspired art, influenced music, and even altered our concept of identity. When you hold a smartphone in your hand or gaze at the clean lines of a sleek laptop, you’re not just interacting with modern circuitry; you’re engaging with artifacts that capture the spirit of an era.
A Revolution in Design and Thought

Historically, groundbreaking devices emerged from a pursuit of perfection, blending art and science into objects of desire. When Steve Jobs introduced the Macintosh, he didn’t just present a computer; he unveiled a new aesthetic, one that underscored simplicity, intuitiveness, and emotional appeal. The influence of such design extends far beyond functionality—it inspires confidence, nurtures creativity, and helps to shape a collective cultural conscience. With every new iteration, design has become a language of its own, one that communicates values like innovation, minimalism, and user empowerment.
Devices as Cultural Catalysts

Iconic devices such as the iPhone have reimagined our relationship with the world. What started as a communication device quickly morphed into an indispensable portal—enabling us to share experiences instantly, access an ocean of information, and connect with communities across the globe. This device, and many like it, symbolize more than technological advancement; they represent a paradigm shift. They bridge the gap between the digital and the tangible, influencing the way we interact, create, and even perceive reality. In essence, these devices have become the carriers of our collective memory and our aspirations for a more connected future.
Merging Art with Technology
The market success of these devices is deeply linked to their visual appeal and emotional resonance. Celebrated products are often lauded not just for their technical prowess but for their elegant design. Today, industrial designers study these benchmarks of innovation to capture a sense of futurism just as much as functionality. The aesthetic choices—sleek glass cases, smooth curves, and nostalgic nods to vintage design—transform a simple gadget into a work of art. This aesthetic transformation has spurred a cultural renaissance where art and design intersect with technology, influencing fashion, architecture, and lifestyle trends around the globe.
Personal Identity and the Culture of Tech

Beyond the boardrooms and design studios, these devices play a powerful role in shaping personal identity. Consider the almost sentimental connection many feel towards the first smartphone they owned or the vintage computer that kick-started their journey into the digital world. Today, our devices are extensions of ourselves. They manifest our lifestyles, reflect our aspirations, and even serve as badges of belonging—the tools we use to craft our personal narratives in this digital era. Whether it’s the nostalgic clack of a mechanical keyboard or the smooth interface of a touchscreen device, each interaction deepens our connection to a broader culture rooted in innovation and change.
Legacy, Lessons, and the Road Ahead
As we gaze into the future, the legacy of iconic devices continues to shape not only technological advances but also the way we perceive progress. Their evolution teaches us invaluable lessons about the interplay between function and expression. In today’s rapidly shifting digital landscape, what remains constant is our appetite for innovation that speaks to the heart as well as to the mind. This melding of cultural narratives with technological progress promises a future where every new device is not just a gadget, but a story waiting to be told—a story of humanity’s relentless quest for connection, creativity, and understanding.
Final Thought
Iconic devices remind us that technology is an art form—one that evolves with our collective dreams and aspirations. They are more than circuits and code; they are embodiments of eras, reflecting our triumphs, our challenges, and our endless curiosity. As we continue to innovate and reimagine the possible, let’s remember to cherish these symbols of change that continue to inspire us every day.
The Rise of AI Companions—Beyond Just Chatbots
Introduction
Artificial intelligence (AI) has rapidly evolved beyond simple automation, emerging as a sophisticated tool for human-like interaction. Today, AI companions are redefining how people engage with technology—not merely as robotic assistants but as intuitive, responsive entities capable of collaboration, creativity, and emotional intelligence.
But what sets AI companions apart from traditional chatbots? Why are they becoming an integral part of businesses, personal workflows, and even social interactions? Let’s delve into the evolution, applications, and ethical considerations surrounding this fascinating advancement in technology.
The Evolution of AI Companions
Early chatbots primarily functioned as scripted responders, capable of answering frequently asked questions based on predefined inputs. However, AI companions have far surpassed these limitations by leveraging machine learning, natural language processing, and generative AI models to create meaningful exchanges.
What makes AI companions unique?
- Context Awareness: Unlike traditional chatbots, AI companions remember previous interactions, adjusting their responses accordingly.
- Personalized Assistance: Many AI-driven platforms now tailor interactions based on user preferences, analyzing behavior over time.
- Emotional Intelligence: Some AI companions mimic conversational tone and empathy, offering supportive responses beyond technical queries.
From basic conversational AI to sophisticated large language models, the journey of AI companions reflects the increasing demand for technology that feels more human, interactive, and capable of nuanced understanding.
Applications Across Various Sectors
The rise of AI companions extends beyond casual conversation—they’re actively transforming industries, revolutionizing productivity, and optimizing workflows.
- Business & Customer Service
- AI-driven chat assistants manage customer inquiries 24/7, reducing wait times and improving satisfaction.
- Companies implement AI companions for internal training, helping employees learn processes efficiently.
- Healthcare & Wellness
- AI companions assist medical professionals in diagnosing symptoms and providing health recommendations.
- Mental health apps utilize AI to offer emotional support and guidance, bridging gaps in therapy accessibility.
- Education & Learning
- AI-powered tutors help students grasp complex topics by adapting to their pace and learning style.
- Universities employ AI companions to facilitate research and enhance student engagement.
- Content Creation & Creativity
- Writers and marketers use AI companions to generate ideas, refine narratives, and structure blog posts or reports.
- AI-assisted design tools help professionals bring visual concepts to life with greater efficiency.
These examples showcase AI companions as more than just digital assistants—they’re becoming indispensable collaborators in diverse fields.

Challenges and Ethical Considerations
While AI companions open new possibilities, their increasing integration raises critical concerns:
- Privacy Risks: How much user data do AI systems collect? Transparency around data handling is crucial.
- Bias & Ethical AI: AI models can inadvertently reinforce biases based on their training data, necessitating responsible development.
- Human-AI Relationships: AI companionship, if relied upon excessively, may alter social dynamics—how do we balance technology and genuine human connection?
- Security Threats: Advanced AI can be misused for misinformation, deepfake technology, or malicious cyber activities.
As AI continues evolving, addressing these ethical challenges will be fundamental in ensuring a balanced and safe technological future.
Conclusion
AI companions are no longer just futuristic concepts—they’re actively shaping the way humans interact with machines. Whether enhancing professional workflows, offering creative support, or streamlining customer service, AI-driven assistants are unlocking new potentials in daily life.
As we navigate this new era, the focus must remain on integrating AI responsibly, ensuring that its capabilities serve as an enhancement rather than a replacement for human ingenuity. The journey ahead is filled with opportunities and challenges, but one thing is clear: AI companions are here to stay, and they’re redefining how we connect with technology in extraordinary ways.
Mastering Responsive Design: Essential Strategies for Web Developers
As technology evolves, the way users interact with websites continues to change. With smartphones, tablets, laptops, and even smartwatches accessing the internet, responsive design is no longer optional—it’s a necessity. A responsive website adapts seamlessly to different screen sizes, ensuring a consistent user experience across devices.
In this post, we’ll take a deep dive into the fundamentals, best practices, and advanced techniques for achieving exceptional responsive design.
1. The Importance of a Mobile-First Approach
A mobile-first strategy ensures that the core functionality and content of your website work efficiently on smaller screens before expanding to larger devices. Since mobile traffic dominates web usage, designing for mobile-first guarantees accessibility for a broad audience.
Key Strategy:
- Utilize flexible grids that can adjust dynamically.
- Prioritize simple, clear navigation to improve usability.
- Optimize page speed by reducing unnecessary scripts and excessive animations.
- Make typography scalable for readability across screens.
Real-World Example:
Google’s search algorithm prioritizes mobile-friendly websites, meaning a mobile-first approach can boost SEO rankings and improve user retention.
2. Fluid Layouts & Flexible Grids
Gone are the days of rigid, pixel-perfect layouts. Modern web development embraces fluid grids and flexible layouts, allowing content to adjust naturally to different resolutions.
Key Strategy:
- Implement CSS Grid for powerful, adaptable designs.
- Use Flexbox to efficiently align and distribute elements.
- Avoid fixed widths—use percentages or relative units like
vwandvhfor scalable designs.
Example Code Using CSS Grid:
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 20px;
}This structure ensures that elements reflow smoothly while maintaining a visually appealing layout.
3. Mastering Media Queries for Adaptive Styling
CSS media queries define breakpoints, ensuring designs work across various screen sizes. They allow developers to modify styles based on conditions such as width, height, orientation, and resolution.
Key Strategy:
@media (max-width: 768px) {
body {
font-size: 14px;
padding: 10px;
}
}
@media (min-width: 1024px) {
body {
font-size: 18px;
padding: 20px;
}
}- Test multiple breakpoints to cover various device types.
- Prioritize readability and usability over complex aesthetic enhancements.
- Adapt images, typography, and spacing for better accessibility.

4. Optimizing Images for Performance & Responsiveness
Slow-loading images can hinder user experience, leading to higher bounce rates. Implement responsive images to maintain high performance without sacrificing quality.
Key Strategy:
- Utilize the
<picture>tag for adaptive image formats. - Compress images with tools like TinyPNG or Squoosh.
- Implement lazy loading using
loading="lazy"to defer image rendering.
Example Using Responsive Images:
<picture>
<source srcset="image-large.jpg" media="(min-width: 1024px)">
<source srcset="image-medium.jpg" media="(min-width: 768px)">
<img src="image-small.jpg" alt="Responsive Image">
</picture>This ensures users receive the optimal image resolution based on their screen size.
5. Creating Touch-Friendly Interfaces
Since mobile users interact via touchscreens, it’s crucial to design tap-friendly elements that improve accessibility.
Key Strategy:
- Buttons should have sufficient padding (at least 44px × 44px).
- Avoid hover-only interactions on mobile screens.
- Ensure links are spaced appropriately to prevent accidental clicks.
- Use CSS transitions to create smooth animations without excessive motion.
Example:
Instead of relying solely on hover effects, implement a tap-friendly design using JavaScript:
document.querySelector('.menu-button').addEventListener('click', function() {
document.querySelector('.menu').classList.toggle('active');
});6. Testing on Multiple Devices & Browsers
No matter how well a design looks on one device, real-world testing ensures that it works across multiple environments.
Key Strategy:
- Use browser testing tools like BrowserStack or LambdaTest.
- Conduct manual tests on physical devices to simulate real-world interactions.
- Gather user feedback and adjust based on insights.
Checklist for Responsive Testing:
✅ Mobile (iPhone, Android, Tablets)
✅ Desktop (Windows, MacOS)
✅ Multiple Screen Resolutions
✅ Portrait & Landscape Modes
✅ Cross-browser Compatibility
Final Thoughts
Responsive design is critical for modern websites. By implementing these principles, developers can create beautiful, functional websites that work across all devices. Whether you’re starting with a mobile-first approach, optimizing images, or refining your layouts, embracing responsive design leads to better usability, improved SEO, and enhanced user experiences.
What techniques do you use to ensure responsiveness? Drop your thoughts below!